How To Update The Package Npm
Have you ever tried to update a npm package and and then realized that it breaks all other packages in your Javascript project?
This is a common problem for spider web developers, luckily there are some easy steps to take before updating a module.
In this blog post, I volition prove you how to update npm packages without breaking your project by following 4 uncomplicated steps:
- Understand npm package versioning
- Audit installed npm packages
- Update only 1 npm package at time
- Test your lawmaking after updating npm packages
Crook Canvas: half-dozen must-know commands to update npm packages
Step i: Understand npm bundle versioning
Versioning is an important role of npm and how to employ updates safely when developing web applications.
Most npm packages follow semantic versioning guidelines.
Semantic versioning means that developers should compose a package version of three numbers separated by periods (e.one thousand., "0.12.31").
MAJOR.MINOR.PATCH versioning format
The first number, called the major version, indicates how significant a release this is in relation to other releases with the same minor and patch levels. Major version number indicates incompatible API changes.
The 2nd number, called the minor version, indicates how much new functionality has been introduced since the last meaning release; for instance, if this alter was only small fixes or enhancements to existing features and no behavior changes were made then it would issue in a higher value. Pocket-size releases are not as risky as major version considering they typically innovate new features, but they are not as risky as major updates because no API changes were made.
The third number is called the patch version and it indicates how much bug fixes or enhancements have been introduced since the final minor release; for instance, if this alter was merely small fixes or enhancements to existing features and no behavior changes were added.
What do the caret (^) and tilde (~) hateful?
In packet.json, a version tin can have a ^ in front (east.g. ^0.12.31), meaning the latest modest release may be safely installed.
Tilde (~) in front (e.yard., ~0.12.31) means the latest patch release is safe to install.

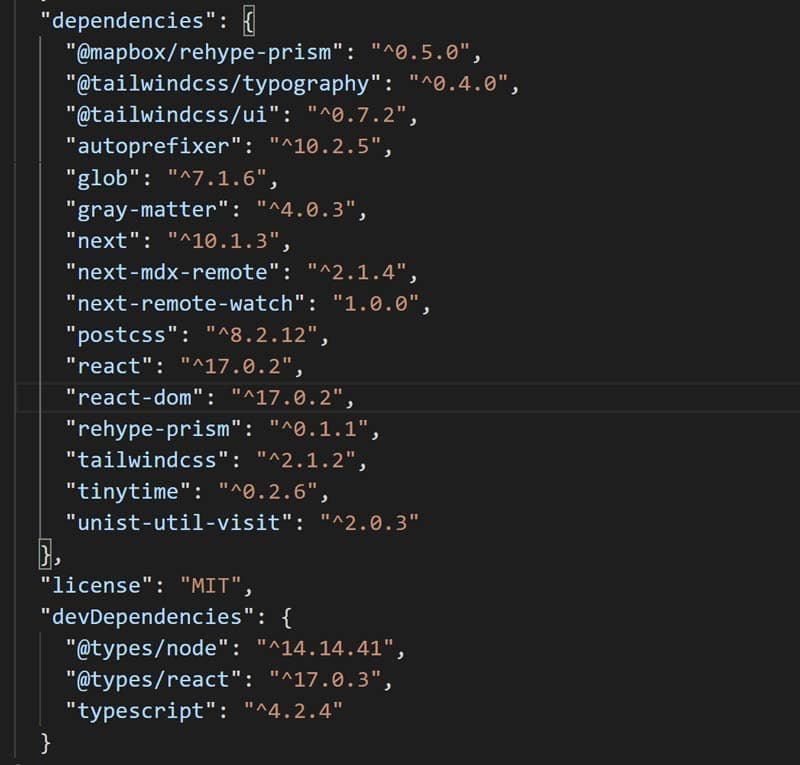
parcel.json
package.json is a file that keeps track of all the packages your app needs to run properly, also as settings for how it should behave when running on unlike platforms and environments.
Step 2: Audit installed npm packages
Earlier yous update npm packages, figure out if you have a practiced reason to.
Information technology is better to stick with the packet version that works. That mode yous will non have a risk of something breaking.
Primary reasons for upgrading npm packages are:
- Recent version of the bundle having a feature that nosotros desire
- Fixed bugs in the latest version of an npm package
- Updated dependencies for another parcel that you are using
- A security vulnerability in the npm package
- Upgrade of the environment where the project is running is not compatible with the the current version of the npm package
Couple of npm commands that will help you audit your packages before upgrading:
-
npm listing --depth 0lists all packages at the top level -
npm auditchecks for security vulnerabilities or out-of-date versions -
npm outdatedlists written report of package versions compared to versions specified inpackage.jsonfile
npm listing --depth 0
npm list --depth 0 lists all installed npm packages, but simply at the acme level.
Listing packages at the top level is enough most of the time. Elevation-level dependencies usually take care of their inner dependencies.
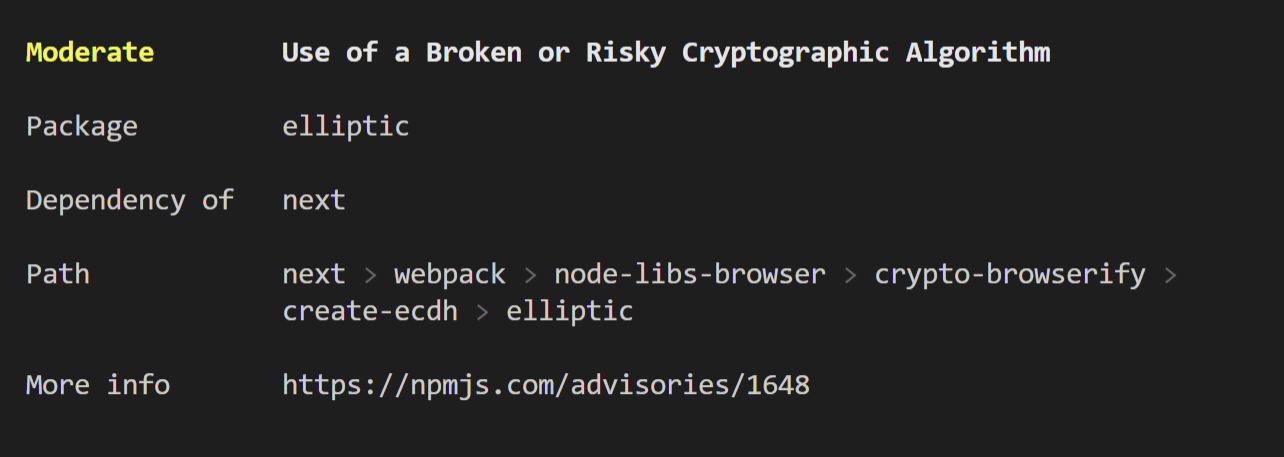
npm audit
npm audit will run a security vulnerability check against your project and study any found problems. It is not perfect, but information technology helps to notice potential problems if you are using npm packages that take security vulnerabilities. It's not perfect considering not all vulnerabilities are reported to npm.

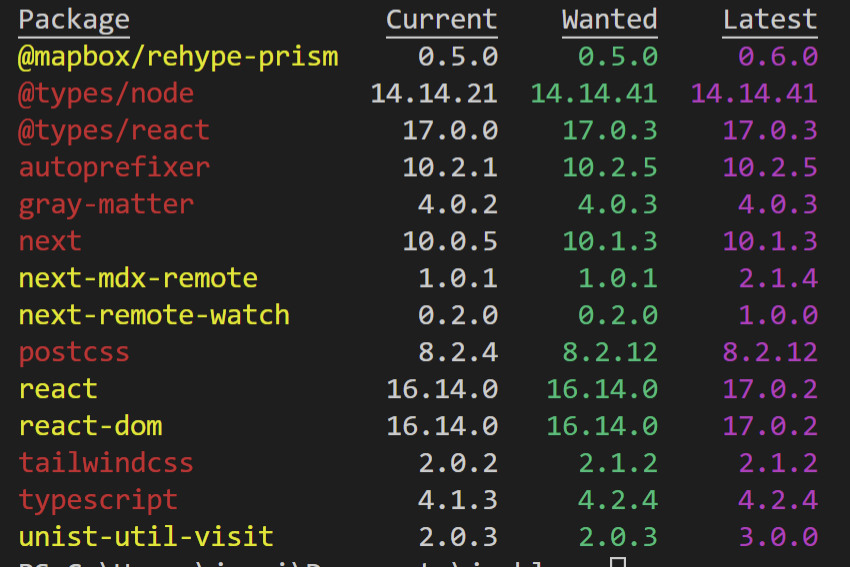
npm outdated
npm outdated will report whatever out-of-date packages in your projection.
It shows current, wanted and latest versions compared to versions specified in package.json file.
- Current: is the currently installed version.
- Wanted: The maximum version of the package that is allowed by the version range in packet.json.
- Latest: version of the package is the one that is tagged as "latest" in the npm registry.
Note: npm outdated command only shows the direct dependencies of the root project. But if you desire to come across other dependencies besides, then utilise "--all."

Check for breaking changes before y'all update
Some npm packages will introduce breaking changes, which may cause errors when using the module.
Earlier making a breaking alter, package developers often add together "Breaking Changes" letters to the panel output. Information technology means that the module volition change in future versions and developers demand to continue an eye out for information technology.
To run across if there are any breaking changes, you tin can also look at the "Breaking Changes" department of the package'due south readme file.
You can commonly find bundle's readme file in:
- npm package's page on the npm registry
- within of a module directory, check
node_modulesfolder inside of your project - projection's website (or GitHub)
Step three: Update just one package at fourth dimension
When updating, we need to exist careful to only update packages we desire. There is no need to update all of your modules at the same time.
Start by making updates in small batches and test each batch for whatever issues that might arise. This will allow you to find out how it'due south affecting your project, and it will let you isolate any errors.
npm update
Changing the parcel version in parcel.json file and running npm install will almost likely not practise annihilation considering already installed packet version satisfies the versioning in the package.json file.
Rather than using npm install, you can use the npm update command to upgrade already installed packages. When you run a npm update, npm checks if in that location are newer versions out there that satisfy specified semantic versioning ranges that yous specified in package.json and installs them.
To update a specific npm package, run the following in console:
How to revert npm package updates?
If there are any bugs, you can easily undo the changes with these 2 commands:
The @version should be the aforementioned version that you had installed previously.
Step 4: Test your lawmaking after installing new packages
In club to brand sure your code however works after updating npm packages, it's of import that yous exam the functionality before deploying. This is considering a parcel update may cause errors in your awarding if yous are non careful. To avoid these issues, I recommend running all tests on server and client side as well as manually checking for whatever JavaScript error letters throughout the site.
Steps:
- Run all unit and integration tests from both serverside and clientside by running
npm examinationor equivalent command for your project. - Review parcel logs for clues nigh what acquired an issue or where things went wrong during installation
These 3 simple steps tin can assistance you avoid breaking your project by advisedly installing new npm packages.
What are some of the other ways that people have broken their projects? Let us know in the comments below, and we'll write a blog postal service on them!
Bonus Tip: Articulate npm cache
Equally of npm@5, the npm cache self-heals from abuse issues and data extracted from the cache is guaranteed to be valid. If you want to brand sure everything is consequent, utilize 'npm cache verify' instead. On the other hand, if you lot're debugging an result with the installer, you can use
npm install --cache /tmp/empty-cacheto use a temporary cache instead of nuking the bodily one.
Sometimes npm doesn't pull the latest version of the package considering information technology has an older version stored in enshroud. Equally of npm@5, cache issues should not be happening. Just they still do sometimes.
To clear npm cache, run npm enshroud make clean --strength. This command clears npm'due south cache of all the packages that your project has installed with npm install or npm update.
It does non remove any dependencies from package.json, only it may aid resolve a dependency issue if there is an outdated version in the cache and you tin't observe which one it is by looking through the packages list.
Cheat Canvass: 6 Commands To Assist You Update npm Packages
This cheat sheet volition make information technology easy to safely update npm packages in your node application. Information technology includes a list of commands that will help you lot keep up with the latest updates and avert breaking changes.
- Use
npm list --depth 0to listing all the packages in your bundle directory - Utilise
npm inspectto find out which of your npm dependencies are vulnerable. - Apply
npm outdatedto listing the packages that are out of appointment with respect to what is installed in package.json - Use
npm update package_nameto update an individual package that has already been installed. - Use
npm uninstall package_nameandnpm install package_name@versionto revert to a specific version. - Employ
npm enshroud clean --strengthto clear npm's cache of all the packages that have been installed.
Source: https://josipmisko.com/posts/how-to-update-npm-packages-in-4-easy-steps
Posted by: wolfwitur1946.blogspot.com

0 Response to "How To Update The Package Npm"
Post a Comment